CSS 的 position 功能讓開發者能夠精確控制元素在網頁中的擺放位置,這對設計靈活且響應式的佈局至關重要,尤其在面對需要複雜界面的情況時,position 屬性顯得不可或缺。透過不同的定位方式,開發者能實現固定導航欄、浮動元素或是動態效果,從而大幅提升使用者體驗。這些定位功能不僅提升了頁面的互動性與可讀性,也能有效管理頁面佈局中的元素位置,達到設計需求。
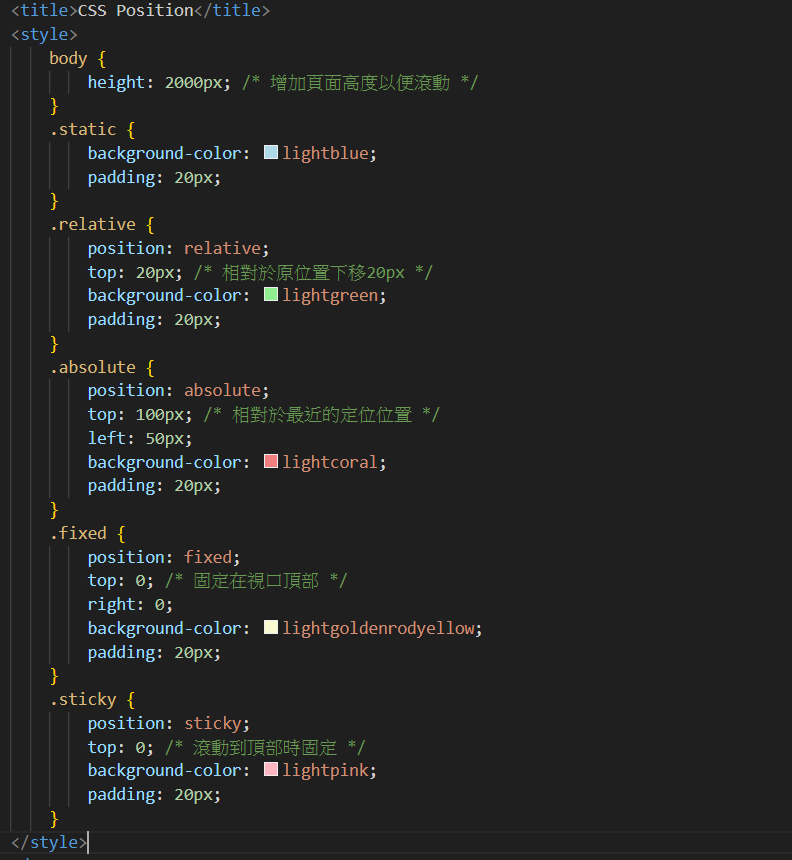
position 屬性主要有五種不同的值,每個值的應用場景各不相同:
static:這是元素的預設狀態,元素按照預設排列規則排列,無法使用偏移屬性來改變位置。
relative:元素相對於它的原始位置進行偏移,但仍然保留在正常排列順序中,不會影響周圍的元素佈局。
absolute:元素脫離標準布局方式,並根據最近的具有定位的父元素來確定位置,這樣可以實現自由浮動的效果。
fixed:元素同樣脫離自動排列模式,但它相對於視窗定位,不受頁面滾動的影響,適合固定在頁面某個角落的功能。
sticky:這個值結合了 relative 和 fixed 的特性,元素在滾動到某個點後會固定在該位置,實現更具靈活性的效果。
static:元素遵循自然佈局,這是預設的定位方式,不允許使用偏移屬性來改變元素位置。
relative:元素保持在標準布局方式中,但可通過偏移屬性進行調整,適合輕微的位移變化。
absolute:元素脫離正常排列順序,根據最近的定位父進行定位,適合浮動佈局。
fixed:元素同樣脫離預設排列規則,但固定於視窗上,無論頁面滾動與否都保持不動。
sticky:元素在滾動過程中根據位置變化,當達到設定位置後會固定在該處,提供更好的用戶體驗。
1.使用 absolute 和 fixed 定位的元素將脫離正常排列順序,這可能會對其他元素的佈局產生影響。
2.sticky 定位的效果依賴於滾動條的位置,在某些情況下可能無法如預期般工作。
3.在使用 position 屬性時,需特別注意 z-index 屬性(堆疊順序),確保元素之間的層級關係正確,避免元素被遮擋。